The intersection of Conversion Rate Optimization (CRO) and User Experience (UX) Design is where the magic happens in achieving a digital presence that attracts visitors and converts them into loyal customers.
We’re convinced at FastRedesign.com that these two areas aren’t just overlapping, they’re actually inseparable, each amplifying the other.
Here’s how we combine UX redesign and CRO to maximize your business’s online potential.
Holistic Approach to User-Centered Design
Basically, any website UX redesign starts off by focusing on the user’s needs, behaviors, and pain points, and this core principle helps us to create intuitive, seamless, and engaging interfaces.
We combine UX design tools with CRO metrics to ensure that our designs are user-friendly and also strategically optimized to lead users to desired actions.
Data-Driven Redesign Decisions
At FastRedesign.com, we take advantage of data at every stage of the redesign process. CRO helps us understand how users interact with your website, what obstacles they face, and which elements drive engagement.
We can make smart design decisions by looking at metrics like session durations and bounce rates. And this data-driven approach always makes sure that every tweak and adjustment is backed by real-life evidence, which makes design solutions much simpler and more effective in any way.

User Feedback Integration
Both UX redesign and CRO derive benefits from user feedback — our team continuously seek and incorporate user feedback through surveys, usability tests, and direct user interactions.
These qualitative data complement our quantitative analysis and provide a holistic view of user experience.
Design components that work together
To connect UX redesign and CRO, you need to understand how they can be utilized together.
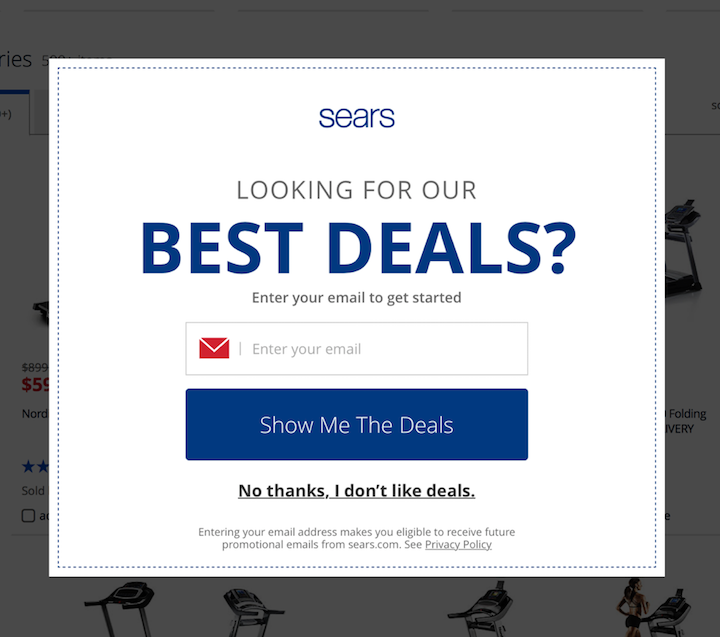
For example, a well-designed landing page with clear and persuasive messaging (a CRO tactic) must also be easy to navigate and visually appealing (a UX design principle).
Things like fast loading speed, intuitive navigation, responsive design, and clear CTAs are all crafted to create a seamless and enjoyable user journey.
Basically, we make sure that our design elements serve two purposes: enhancing the user experience and encouraging users to convert.

Real-Life Examples and Results
One of our first clients, a wholesale marketplace for industrial goods, experienced an increase in volume of purchase orders from the catalog website after improving navigation.
Only by reducing the number of form fields and implementing trust signals (UX enhancements), and testing different promotional offers and CTA placements (CRO strategies), we were able to achieve a 25% increase in completed purchases.
This case clearly illustrates how integrating UX redesign and CRO leads to measurable, impactful results when combined.
Best Practices for Combining UX redesign and CRO
1. Collaborative Mindset
Foremost, we all have to try to set up a collaborative environment between our designers and your analysts and marketers. With a goal to connect creativity with analytics.
2. Align Goals and Expectations
Next, ensure that UX redesign and CRO work towards common goals. Such as reducing drop-offs and increasing engagement.
3. Use User-Centric Metrics
Focus on metrics that are most important to users, such as task completion rates and satisfaction scores, along with conversion metrics.
4. Holistic User Journey
Look at the entire user journey. From landing on the site to completing a conversion, ensuring each touchpoint is optimized.
5. Iterative Testing
Continuously test and iterate on designs based on data and user feedback to improve the user experience.
* * *
Incorporating UX redesign and CRO appears to be an iterative course of action that calls for both analytical proficiency and design insight.
We at FastRedesign.com are dedicated to creating digital experiences that are not only visually appealing and intuitive, but also highly effective in convincing customers to convert.
Contact us today to learn how we can improve your digital strategy through the powerful combination of UX redesign and CRO.