Last Updated on: 11th October 2023, 12:34 pm
A Guide to Accessibility Testing Resources
In our digital era, web accessibility isn’t just good practice; it’s often a legal requirement. Accessibility testing helps remove digital barriers, ensuring that people with disabilities can fully engage online. As our lives depend more on digital interactions, accessibility becomes a necessity, ensuring that everyone can use websites and apps with ease.
In this article, we’ll explore a treasure trove of resources aimed at helping developers, designers, and testers make their digital offerings more inclusive.
Understanding Accessibility Testing
Before diving into these valuable resources, let’s grasp the essence of accessibility testing. At its core, accessibility testing assesses digital content’s usability for individuals with disabilities, including those with visual, auditory, cognitive, or motor impairments. The goal is to guarantee that everyone, regardless of their abilities, can access, interact with, and comprehend digital content effectively.
1. Web Content Accessibility Guidelines (WCAG)
The bedrock of web accessibility is the Web Content Accessibility Guidelines (WCAG). Crafted by the World Wide Web Consortium (W3C), WCAG presents an exhaustive set of principles and success criteria for enhancing web content’s accessibility. These guidelines revolve around four key principles: Perceivable, Operable, Understandable, and Robust, collectively known as the POUR principles.
Anyone involved in web development and testing should consider perusing the official WCAG documentation.
2. Automated Testing Tools
Numerous automated testing tools can expedite the identification of common accessibility issues in your digital content. These tools scan websites and applications for problems such as missing alternative text for images and inadequate keyboard navigation. Some popular choices include:
- WAVE: A free web accessibility evaluation tool by WebAIM, offering detailed reports and visual feedback.
- axe–core: An open-source accessibility testing engine that seamlessly integrates with various development environments and browsers.
- Pa11y: An automated accessibility testing tool that can be used as a command-line tool, desktop application, or integrated into your CI/CD pipeline.
3. Manual Testing Resources, Web Disability Simulators
Although automated tools are essential, don’t underestimate the importance of good old manual testing in accessibility checks. Manual testing lets you dig deep into things like how content is organized, whether colors are easy to read, if keyboard navigation is smooth, and if screen readers work as they should. When it comes to manual testing, here are some handy resources:
- Screen Readers: Familiarize yourself with well-known screen readers such as JAWS, NVDA, and VoiceOver, each possessing unique features and behaviors.
- Motor Impairment Simulators. Keyboard Shortcuts and Voice Commands: disabling the mouse and using only keyboard shortcuts or voice commands can simulate motor impairments, helping identify navigation and interaction challenges.
- Color Contrast Checkers: Utilize tools like the WebAIM Color Contrast Checker to verify text readability for users with visual impairments.
Color Blindness Simulators:
- Colorblind (Chrome extension) helps users experience websites as if they have different types of color blindness.
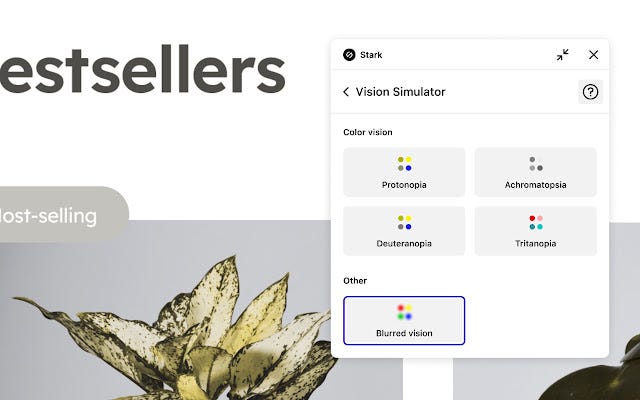
- Stark Accessibility Checker (Chrome extension) — find and fix compliance issues in record time with automated checks and smart suggestions.

- Sim Daltonism (macOS app) simulates various types of color blindness. It allows designers and developers to check their designs for color accessibility.
4. Interactive Learning Platforms
Several platforms offer interactive courses and tutorials to help individuals and teams bolster their accessibility knowledge and skills:
- WebAIM Training: Delivering online training courses and webinars on various web accessibility topics.
- Coursera, edX, Udemy: These platforms host accessibility-related courses offered by professionals, universities and organizations worldwide.
5. Accessibility Communities and Forums
Engaging with the accessibility community proves incredibly advantageous. Online forums and communities offer spaces to seek guidance, share experiences, and stay updated on the latest developments:
- WebAIM Community: A forum for discussions on web accessibility, WCAG, and related subjects.
- A11y Project: A community-driven initiative dedicated to simplifying web accessibility.
- Stack Overflow: Featuring an active accessibility tag where developers can seek assistance and offer insights on accessibility-related issues.
6. Accessibility Testing Plugins
For developers and testers leveraging content management systems (CMS) like WordPress, Drupal, or Joomla, accessibility testing plugins are invaluable. These plugins facilitate the identification and resolution of issues within your CMS:
- WP Accessibility: A WordPress plugin that introduces various accessibility enhancements to your website.
7. Government Resources
Numerous governments furnish guidelines and resources for digital accessibility. These resources offer valuable insights into legal requirements and best practices:
- Section508.gov (USA): An information hub detailing Section 508 requirements and accessibility standards for federal agencies.
- Gov.uk (UK): Offering guidance on digital accessibility compliance for UK government websites.
8. Accessibility Testing Labs
For organizations aiming to go the extra mile, specialized accessibility testing labs are at your service. These labs conduct comprehensive testing and consultancy services, delivering expert insights to ensure your digital products meet the highest accessibility standards.
Prioritizing Accessibility in the Redesign Process
When embarking on the redesign of digital properties — be it websites, applications, or online platforms — prioritizing accessibility from the outset is paramount. In Fastredesign we know: that accessibility should never be an afterthought; it should be woven into the very fabric of design and development.
Designing with accessibility in mind ensures inclusivity from the get-go, benefiting a diverse user base, including those with disabilities. This approach not only ensures compliance with legal requirements but also enhances an organization’s reputation for social responsibility and inclusiveness.
Moreover, addressing accessibility during the redesign phase is often more cost-effective and efficient than attempting retroactive accessibility fixes on an existing system. By making accessibility a top priority in the redesign process, we create a digital world that is more equitable and accessible for everyone.
—
In conclusion, accessibility testing is not a one-time task but an ongoing commitment to inclusivity. By leveraging the vast array of resources available, from guidelines like WCAG to automated tools, interactive courses, and community support, you can make significant strides in creating a digital landscape that is accessible to all.
Remember, accessibility is not just about compliance; it’s about providing equal opportunities and a better experience for everyone.
—
Empower your digital spaces with accessibility, and you’ll be enriching the lives of countless individuals while embracing the principles of universal inclusivity.
